Structuring an ios app
- Get link
- X
- Other Apps
Through this part of the IOS tutorial you will learn how to structure the app, defining the concept of the app, designing the user interface, various types of views, using storyboards, defining the interaction and more.
iOS App Structure
Defining the Concept
Each app initiates with a concept. You do need an idea of where you’re going and what you need to do to get there.

Ask yourself these questions as you define in your concept:
Each app initiates with a concept. You do need an idea of where you’re going and what you need to do to get there.

Ask yourself these questions as you define in your concept:
- What is the purpose of your app
- Who is your audience?
- What problem is your app trying to solve?
- What content will your app incorporate?
Looking for ios online training? This blog post gives you all the information you need !Designing a User Interface
A user requires interacting with an app interface in easy way. Design the interface with the user in mind and make it proficient, clear, and uncomplicated.
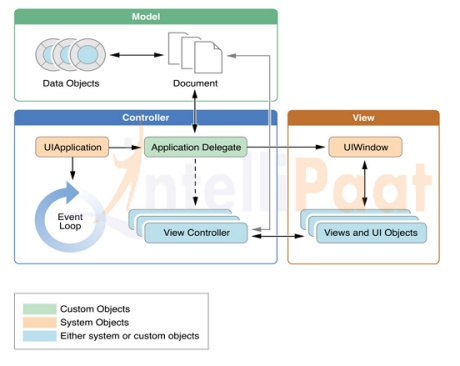
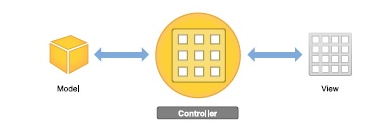
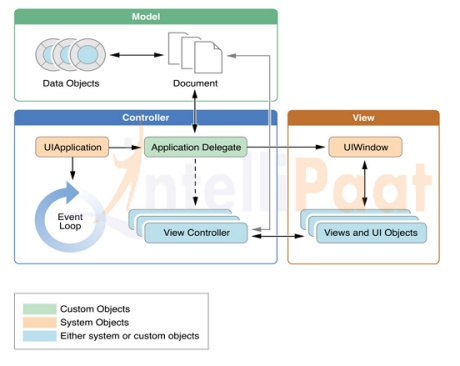
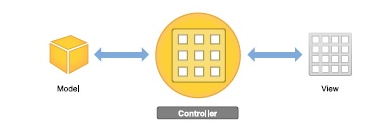
MVC stands for Model View Controller. It is a software design pattern which is used to developing applications. It gives developers a starting point in deciding how and where to divide responsibilities. It splits the application into three parts:-
Model – Represents the data management between the view and View Controller
View – Represent the user interface view part of the application.
Controller – Enable the smooth movement of multiple view and enable operation definition.

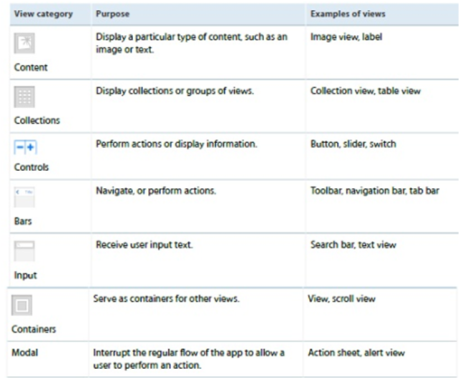
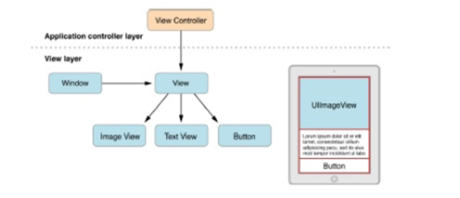
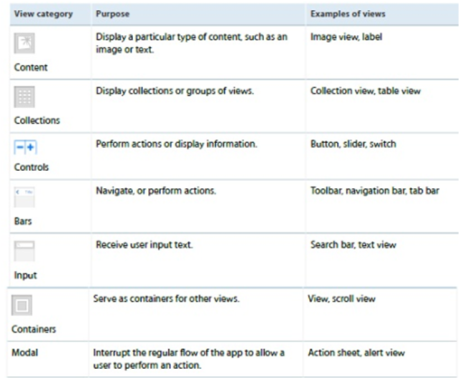
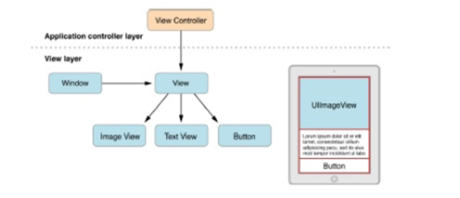
Types of Views

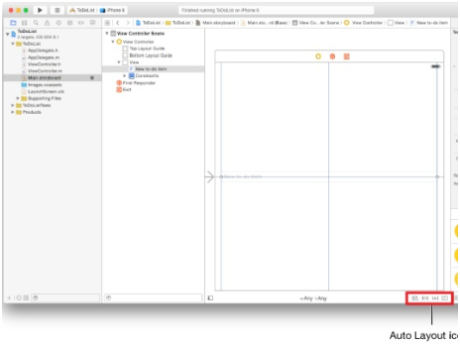
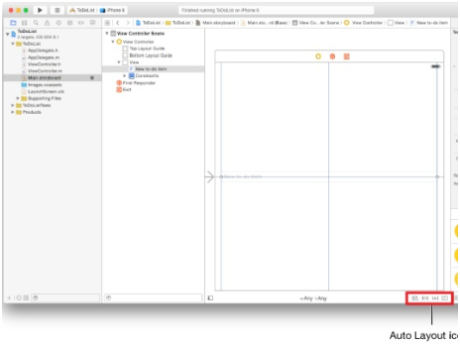
Use Storyboards to LayOut Views
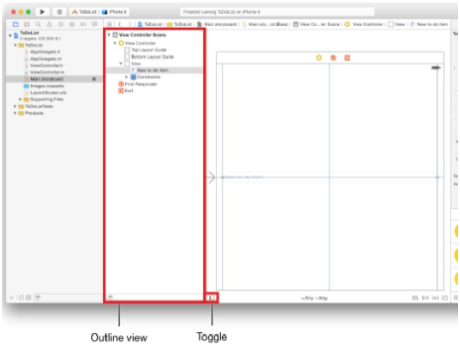
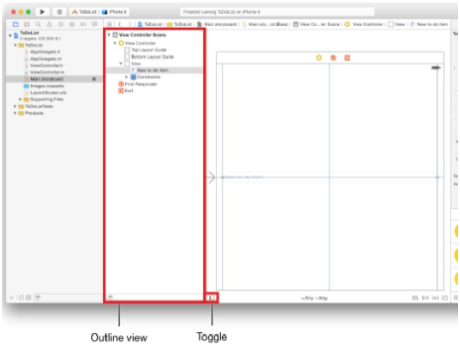
The view’s location within that hierarchy is determined by where you place it. After you add a view to your scene, you can resize, manipulate, configure, and move it on the canvas.

The canvas also displays an outline view of the objects in your interface. The outline view which shows on the left side of the canvas.
When you require adjusting your interface for particular device sizes or orientations then you need to changes to particular size classes. A size class is a high-level way to explain the horizontal or vertical space that is available in a display environment like as iPhone in portrait or iPad in landscape.
There are two types of size classes i.e. regular and compact. A display environment is characterized by a pair of size classes, one that describes the horizontal space and one that describes the vertical space.
Read these Top Trending IOS Interview Q’s now that helps you grab high-paying jobs !
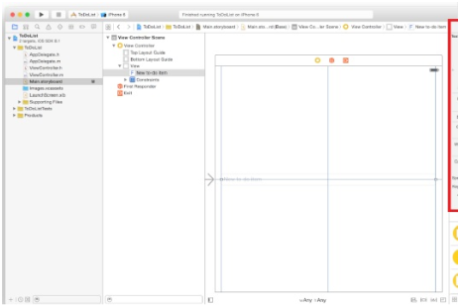
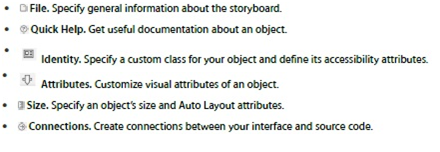
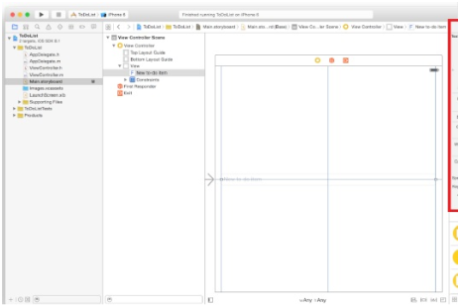
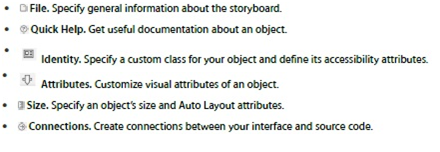
Use Inspectors to Configure Views
The inspector pane appears in the utility area above the Object library.

Every inspector gives important configuration options for elements in your interface. When you choose an object, like as a view, in your storyboard, you can use inspectors to customize different properties of that object.

Use Auto Layout to Position Views
When you start positioning views in your storyboard, you need to consider a variety of situations. iOS apps run on a number of different devices, with various screen sizes, orientations, and languages. You need a dynamic interface that responds seamlessly to changes in screen size, device orientation, localization, and metrics.

Defining the Interaction
IOS apps are based on event driven programming i.e. the flow of the app is determined by events: system events and user actions. The user does actions on the interface which trigger events in the app. These events result in the execution of the app’s logic and manipulation of its data.
The app response to user action is then reflected back in the interface. Because the user is in control of when certain pieces of the app code is executed, you want to recognize accurately what actions a user can do and what occurs in response to those actions.
Controllers are objects that maintain views by responding to user actions and populating the views with content. These objects are a medium through which views interact with the data model.
Views are notified of changes in model data through the controllers of apps and controllers converse user initiated changes. For example text entered in a text field. Whether they are responding to user actions or defining navigation, controllers implement your app’s behavior.

View Controllers
After you have built a basic view hierarchy, your next step is to control the visual elements and respond to user input. In an iOS app, you use a view controller (UIViewController) to manage a content view with its hierarchy of subviews.

To define interaction in your app you make your view controller files converse with the views in your storyboard. You can accomplish this by defining the connections between the storyboard and source code files through actions and outlets.
Actions
It is a piece of code that is associated to an event that can happen in your app. When that event takes place the code is executed. You can define an action to achieve anything from operating a piece of data to updating the user interface. By creating and using a method with an IBAction return type and a sender parameter you can define an action.
A user requires interacting with an app interface in easy way. Design the interface with the user in mind and make it proficient, clear, and uncomplicated.
MVC stands for Model View Controller. It is a software design pattern which is used to developing applications. It gives developers a starting point in deciding how and where to divide responsibilities. It splits the application into three parts:-
Model – Represents the data management between the view and View Controller
View – Represent the user interface view part of the application.
Controller – Enable the smooth movement of multiple view and enable operation definition.

Types of Views

Use Storyboards to LayOut Views
The view’s location within that hierarchy is determined by where you place it. After you add a view to your scene, you can resize, manipulate, configure, and move it on the canvas.

The canvas also displays an outline view of the objects in your interface. The outline view which shows on the left side of the canvas.
When you require adjusting your interface for particular device sizes or orientations then you need to changes to particular size classes. A size class is a high-level way to explain the horizontal or vertical space that is available in a display environment like as iPhone in portrait or iPad in landscape.
There are two types of size classes i.e. regular and compact. A display environment is characterized by a pair of size classes, one that describes the horizontal space and one that describes the vertical space.
Read these Top Trending IOS Interview Q’s now that helps you grab high-paying jobs !
Use Inspectors to Configure Views
The inspector pane appears in the utility area above the Object library.

Every inspector gives important configuration options for elements in your interface. When you choose an object, like as a view, in your storyboard, you can use inspectors to customize different properties of that object.

Use Auto Layout to Position Views
When you start positioning views in your storyboard, you need to consider a variety of situations. iOS apps run on a number of different devices, with various screen sizes, orientations, and languages. You need a dynamic interface that responds seamlessly to changes in screen size, device orientation, localization, and metrics.

Defining the Interaction
IOS apps are based on event driven programming i.e. the flow of the app is determined by events: system events and user actions. The user does actions on the interface which trigger events in the app. These events result in the execution of the app’s logic and manipulation of its data.
The app response to user action is then reflected back in the interface. Because the user is in control of when certain pieces of the app code is executed, you want to recognize accurately what actions a user can do and what occurs in response to those actions.
Controllers are objects that maintain views by responding to user actions and populating the views with content. These objects are a medium through which views interact with the data model.
Views are notified of changes in model data through the controllers of apps and controllers converse user initiated changes. For example text entered in a text field. Whether they are responding to user actions or defining navigation, controllers implement your app’s behavior.

View Controllers
After you have built a basic view hierarchy, your next step is to control the visual elements and respond to user input. In an iOS app, you use a view controller (UIViewController) to manage a content view with its hierarchy of subviews.

To define interaction in your app you make your view controller files converse with the views in your storyboard. You can accomplish this by defining the connections between the storyboard and source code files through actions and outlets.
Actions
It is a piece of code that is associated to an event that can happen in your app. When that event takes place the code is executed. You can define an action to achieve anything from operating a piece of data to updating the user interface. By creating and using a method with an IBAction return type and a sender parameter you can define an action.
– (IBAction)restoreDefaults:(id)sender;
The sender parameter points to the object that was responsible for triggering the action. The IBAction return type is a special keyword. It is similar to the void keyword but it shows that the method is an action that you can join to from your storyboard in Interface Builder.
Outlets
It provides a way to reference interface objects, the objects you appended to your storyboard from source code files. To construct an outlet Control drag from a certain object in your storyboard to a view controller file. This operation generates a property for the object in your view controller file which permits you access and manipulate that object from code at runtime.
Outlets are defined as IBOutlet properties.
Outlets
It provides a way to reference interface objects, the objects you appended to your storyboard from source code files. To construct an outlet Control drag from a certain object in your storyboard to a view controller file. This operation generates a property for the object in your view controller file which permits you access and manipulate that object from code at runtime.
Outlets are defined as IBOutlet properties.
@property (weak, nonatomic) IBOutlet UITextField *textField;
Controls
It is a user interface object like as a button, slider or switch that users operate to interact with content, give i/p, navigate within an app and do other actions that you define. Controls allow your code to receive messages from the user interface.
There are three general categories of control events:
Touch and drag events – It occurs when a user interacts with a control with a touch or drag.
Editing events – It occurs when a user edits a text field.
Value-changed events – It occurs when a user manipulates a control, causing it to emit a series of different values.
Read this Blog for more tutorials,ios online course.
- Get link
- X
- Other Apps
Comments
Post a Comment