Working on Graphics in iOS SDK
- Get link
- X
- Other Apps
iOS Graphics
Here in this section of the iOS tutorial you will learn about iOS graphics, core graphics framework, quartz core and more.Here swift course tutorials available Here
Working on Graphics in iOS SDK
The iOS SDK permits programmers to work with Quartz Core which is encapsulated in the Core Graphics framework. Add the Core Graphics framework in your Xcode project by using following steps:
Step 1 – Find the Frameworks item in your Xcode project hierarchy and right-click on it.
Step 2 – Select Add→Existing Frameworks.
Step3 – Restrain the Command key and select the CoreGraphics.framework and QuartzCore.framework frameworks.
Step 4 – Click the Add button.
Quartz 2D is the engine in the Core Graphics framework that permits us to draw sophisticated shapes, paths, images, and so on. It should be check that you import both frameworks into your source files whenever required like so:
Step 1 – Find the Frameworks item in your Xcode project hierarchy and right-click on it.
Step 2 – Select Add→Existing Frameworks.
Step3 – Restrain the Command key and select the CoreGraphics.framework and QuartzCore.framework frameworks.
Step 4 – Click the Add button.
Quartz 2D is the engine in the Core Graphics framework that permits us to draw sophisticated shapes, paths, images, and so on. It should be check that you import both frameworks into your source files whenever required like so:
#import <QuartzCore/QuartzCore.h> #import <CoreGraphics/CoreGraphics.h>
Method drawRect is called when a view has to be drawn. The only parameter to this method is of type CGRect which notify you the rectangular area where you are supposed to be doing your painting. Use the following steps to subclass a UIView object:
1. In Xcode, choose File→New File.
2. Select Cocoa Touch Classes as the template.
3. Select the Objective C class as the object type and select UIView in the “Subclass of” drop down menu.
4. Click Next.
5. Give a name to your file and make ‘foo.h’ file” option is chosen where foo is the name you’ve chosen for your file
6. Click the Finish button.
7. Open the XIB file for your view controller and choose the view object for your view controller.
8. Modify the class name of this view object to foo
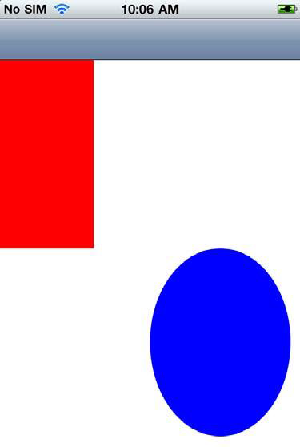
Example
- (void)drawRect:(CGRect)rect {
/* Get the current context */
CGContextRef context = UIGraphicsGetCurrentContext();
/* The points of the rectangle that needs to be drawn */
CGRect drawingRect = CGRectMake(0.0, /* X */
0.0f, /* Y */
100.0f, /* Width */
200.0f); /* Height */
/* Get the red color */
const CGFloat *rectColorComponents =
CGColorGetComponents([UIColor redColor].CGColor);
/* Draw with red fill color */
CGContextSetFillColor(context, rectColorComponents);
/* Now draw the rectangle */
CGContextFillRect(context, drawingRect);
/* The rectangular space in which the ellipse has to be drawn */
CGRect ellipseRect = CGRectMake(160.0f, /* X */
200.0f, /* Y */
150.0f, /* Width */
200.0f); /* Height */
/* The blue color's components */
const CGFloat *ellipseColorComponents =
CGColorGetComponents([UIColor blueColor].CGColor);
/* Set the blue color as the current fill color */
CGContextSetFillColor(context, ellipseColorComponents);
/* And finally draw the ellipse */
CGContextFillEllipseInRect(context, ellipseRect);
}
To learn complete ios swift course visit ITguru's ios app development course
- Get link
- X
- Other Apps

ReplyDeleteNice Article, thank you for sharing.
devops online training